Data to test with so you don’t have to look up the reviews
Test Negative: The experience is horrible all the way from the parking to getting into the park. Once you finally make it into the park you’re already exhausted. Lines to get on rides are ridiculously long.We bought the fast pass and it’s pointless because it does not get you on rides any faster,do not buy it you have to schedule rides through it, it’s stupid. Overall everything is too expensive and within minutes of being at the park I just wanted to leave and wish that I didn’t waste my money on this. It’s overly packed with no comfortability. I gave up and just left I really wish I could get a refund because the experience is not worth all the hype.
Test Positive: What a great park! What it separates it from other theme parks from all over the world is that it feels like you are really in a Disneyland because even the sky is not real because it’s kind of built up to a certain point… Mountains with snow etc… The rides are great, the waiting time is always displayed and it doesn’t really feels like waiting because they show you always some specials things on the way, sometimes you don’t even know on which point the ride is really starting. Great experience!!!
JavaScript Output and Input with API
%%html
<html>
<head>
<title>Sentiment Analysis</title>
</head>
<body>
<h1>Sentiment Analysis</h1>
<label for="textInput">Enter text for sentiment analysis:</label>
<input type="text" id="textInput">
<button id="analyzeButton">Analyze</button>
<!-- Add a div element to display the output -->
<div id="output"></div>
<script src="https://code.jquery.com/jquery-3.6.0.min.js"></script>
<script>
// Function to handle the AJAX request
function performSentimentAnalysis(text) {
const settings = {
async: true,
crossDomain: true,
url: 'https://sentiment-analysis40.p.rapidapi.com/api/sentiment',
method: 'POST',
headers: {
'content-type': 'application/json',
'X-RapidAPI-Key': '48e23c6bf3msh9a6baf3e68d9a4ep14546ajsn1a39e98c4ad5',
'X-RapidAPI-Host': 'sentiment-analysis40.p.rapidapi.com'
},
processData: false,
data: JSON.stringify({
"language": "en",
"text": text
})
};
// Send the AJAX request
$.ajax(settings)
.done(function (response) {
console.log(response);
// Extract relevant information from the JSON response
const outputDiv = document.getElementById("output");
// Check if the response contains the "result" object
if (response && response.result) {
const sentimentLabel = response.result.label;
const sentimentScore = response.result.score;
outputDiv.textContent = "Sentiment Label: " + sentimentLabel + "\nSentiment Score: " + sentimentScore;
} else {
outputDiv.textContent = "Unable to parse the response.";
}
})
.fail(function (error) {
console.error("Error:", error);
// Handle errors here
const outputDiv = document.getElementById("output");
outputDiv.textContent = "Error occurred during sentiment analysis.";
});
}
// Get references to the input and button elements
const textInput = document.getElementById("textInput");
const analyzeButton = document.getElementById("analyzeButton");
// Attach a click event listener to the button
analyzeButton.addEventListener("click", function () {
const userInput = textInput.value;
if (userInput) {
performSentimentAnalysis(userInput);
} else {
console.log("No input provided.");
const outputDiv = document.getElementById("output");
outputDiv.textContent = "Please enter some text for sentiment analysis.";
}
});
</script>
</body>
</html>
Sentiment Analysis
Cleaner looking Sentiment Analyzer:
Reflection from last Review
In our last review, me and Drew recieved feedback that we should’ve connected the ideas from the console back to the AP CSA course and so we both went back and added our little takeaway
Unit 1
- Unit 1 is about variable defitions and data types
- In the code that I worked on last review, the console games untilized a large majority of these
- We used Strings, integers, Boolean, Object, Dictionaries
- Unit 1 also talks about operator statements
- One that I used was && which is the operator for and
Unit 2
- Unit 2 was about object creation, instance, and storage, we used this for when we created the database in order to present our persons database
- Unit 2 also talks about Void and non-void, we used void and non-void in all of the java programs we made and the console games especially
- We also used the string concatenation as mentioned in Unit 2 in the console game , one noteable area being the higher or lower
- We also used the math class and wrappers to make the logic for the console games
Unit 3
- We used the boolean expressions in the console games and this was the first topic mentioned in this unit and tis helped manage and create the logic for our games
- We also used a bunch of conditional statements especially in higher and lower and tic tac toe, we used them as a way to create and maintain the logic and process of the games
Unit 4
- This unit talked about While loops, and loops in general
- We used a bunch of loops because in order ot maintain things like the 2nd player and first player’s turns until the game is over for all the console games, we had to implement loops as a way to make sure that the game is running and ends properly
Unit 5
- Unit 5 is basically enitrly about classes, we used classes to seperate and enable us to call and run the different console games and their features such as higher and lower
- This unit also covered the things like setters and getters which we used to make the persons database
Unit 6
- This unit was about arrays
- I used arrays for the game from the java console, tic tac and toe, in order to manage who selected which square, I used an array to simplify the logic and provide a much more organized way for the board and the game to play out
Unit 7
- This unit the use of an array list, this wasn’t something that I really did and although there were implementations of it in the java console games, I didn’t really mess around with it
- This can be used for a multitude of reasons and is a way of managing complexity within a java program
Unit 8
- This unit was about 2 dimensional arrays, I used a bunch of 2 dimensional arrays in our java console games, especially in tic tac and toe, I used an array that was 2 dimensional to map out the different boxes in the game and find out how where each player moved and it is a way of managing complexity as well
Unit 9
- This unit is primarily about the AP Exam and review about core Java concepts and so we can’t really connect this to the Java Console games yet
Unit 10
- This unit was about recursion and we used this for the menu in the java console games and was used as a way to simplify the logic and make the games much better and esier to work with.
Pair Programming Project
For this project me and Drew have split up the work evenly, while Drew figures out the game and getting the data and stats out of the API and implementing it into the game, I will be developing the frontend and a method to try to record the score of the user and being able to use it to customize their game better
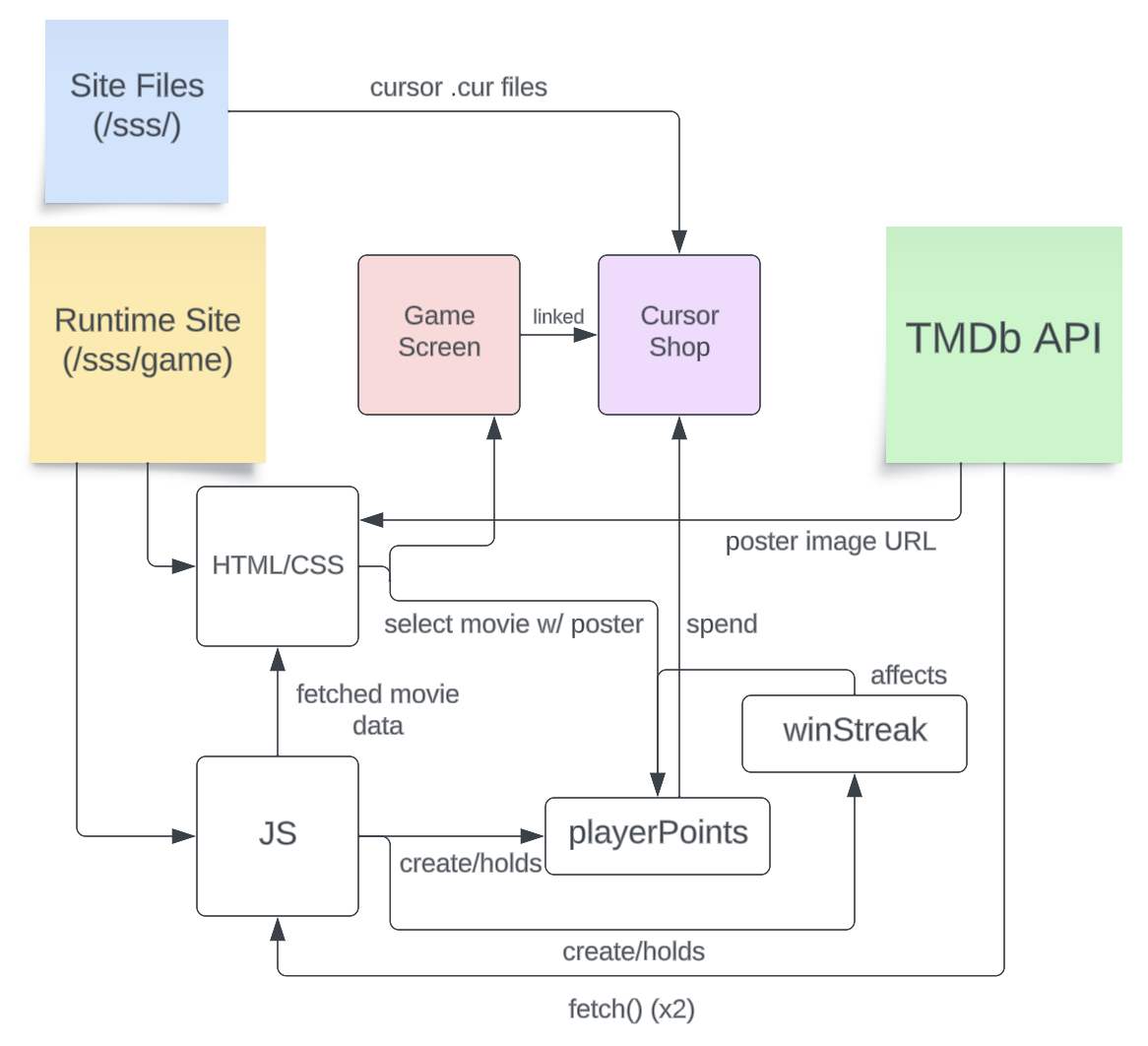
Based of the feedback that you gave us, me and Drew developed a diagram just as you have requested in your feedback.

Here is the current site runtime link: here
